Ad Code
Bitcoin
6/Bitcoin/post-list
Weekly
NFT
6/NFT/post-list
Tutorial on Making a Responsive Navigation Bar Using Bootstrap 5
Zikrul
9:48 AM
Table of Contents [Show]
Read Also:
Hello everyone, I'm back with Om Bewok, this time Om Bewok wants to share - just a simple sharing, to teach you how to make navigation bars / Menu Bar using Boostrap version 5.
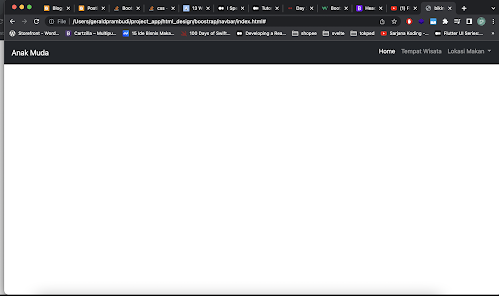
So the navigation that we make is positioned on the right.
You first create a file with the name index.html
let's make the default first
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>make navigation bar</title>
<link href="<https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css>" rel="stylesheet" />
<!-- Link to call bootstrap 5 -->
</head>
<body>
<nav class="navbar navbar-expand-lg bg-dark navbar-dark p-2">
<!-- create navbar / bg-dark : black background / navbar-dark : change text color to white -->
<!-- p-2 means padding $spacer * 0.5 -->
<div class="container-fluid">
<a class="navbar-brand" href="#">Young People</a>
<!-- let's make the logo first but for now we use text -->
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- we make a toggle button to make it responsive -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<!-- create a navbar / ms-auto meaning that the position of the text will be on the far right -->
<!-- mb-lg-0 means bottom margin : 0 -->
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<!-- create home menu -->
</li>
<li class="nav-item">
<a class="nav-link" href="#">Places of Interest</a>
<!-- create a tourist menu -->
</li>
<li class="nav-item dropdown">
<!-- creates a dropdown menu -->
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
Dining Locations
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Coffee Place</a></li>
<li><a class="dropdown-item" href="#">Eat Frugal</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<script src="<https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js>"></script>
<!-- calls javascript for bootstrap to make it responsive -->
</body>
</html>Done..!!
Ratings:
Platform:
Monthly
Ethereum
6/Ethereum/post-list
Warships
6/Warships/post-list
Cryptocurrency
3/Cryptocurrency/post-list
Banking
3/Banking/post-list
Footer Menu Widget
Copyright ©
E-Cryptoku | Digital Media and Cryptocurrencies










0 Comments