Ad Code
Bitcoin
6/Bitcoin/post-list
Weekly
NFT
6/NFT/post-list
Tutorial Android Java Part 1 : Belajar Membuat Aplikasi Pertama Kali
Zikrul
2:39 AM
Table of Contents [Show]
Read Also:
Fungsi belajar pada tutorial kali ini adalah
1. Belajar Membuat Project Android
2. Belajar Menambahkan Gambar (drawable)
3. Belajar Menambahkan Teks Menggunakan EditText untuk membuat Form
1. Belajar Membuat Project Android
Pertama kalian harus membuat projectnya terlebih dahulu.
Selanjutnya kita kasih nama projectnya terlebih dahulu dengan nama belajar kuy
Oke kalau sudah kalian pilih Empty Activity.
Terakhir kita klik finish.
2. Belajar Menambahkan Gambar (drawable)
Kita pergi ke res -> klik kanan pada drawable -> lalu pilih New -> Klik Vector Asset.
Nah selanjutnya kalian pilih icon yang kalian mau, lalu ganti namanya menjadi ic_logo_biru
Icon yang kita pilih langsung muncul di folder drawable
Sekarang kita membuat layout untuk login terlebih dahulu ya
Kita ketikan seperti dibawah ini
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="20dp"
android:paddingTop="20dp"
android:src="@drawable/ic_logo_biru" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Selamat Datang"
android:layout_gravity="center"
android:paddingBottom="25dp"/>
<!--Input Email-->
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:inputType="textEmailAddress" />
</com.google.android.material.textfield.TextInputLayout>
<!--Input Password-->
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
<!-- Button Login -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="@string/login" />
<!-- Button Register -->
<Button
android:id="@+id/buttonRegister"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/register" />
</LinearLayout>
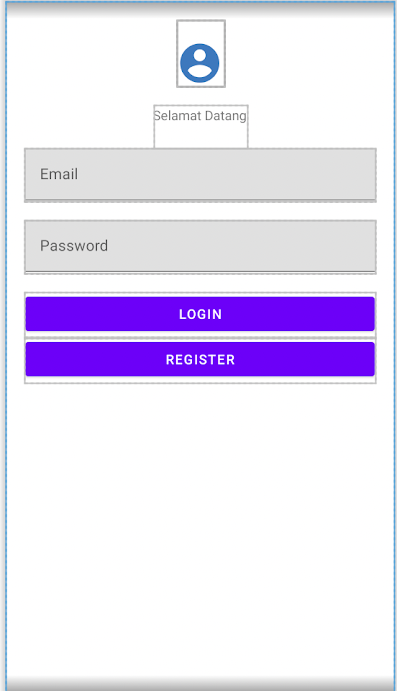
Maka Tampilannya seperti di bawah ini yaa
Ratings:
Platform:
Monthly
Ethereum
6/Ethereum/post-list
Warships
6/Warships/post-list
Cryptocurrency
3/Cryptocurrency/post-list
Banking
3/Banking/post-list
Footer Menu Widget
Copyright ©
E-Cryptoku | Digital Media and Cryptocurrencies














0 Comments